Advanced usage of apps
The main advanced usage of custom component widgets relate to the storage of information in Happeo Pages and how to use the JWT token delivered with the widgetSDK.
Storing data in Happeo Pages
The WidgetSDK exposes 2 important functionalities: storing content and configurations in Happeo. The difference between the two are that content field is a string that gets indexed in Happeo search and configuration does not and is a key-value<string>-based storage system.
For detailed information, please refer to WidgetSDK Github wiki page (https://github.com/happeo/widgets-sdk/wiki/API-requests).
Storing content
To store content in Happeo, use the getContent() -function to retrieve the stored data. Additionally you can use setContent() to set the data. Note that this is a string field and if you store complex data into it, remember the indexing of data. So instead of storing a stringified object with keys, consider using a stringified array.
Storing configuration
Configurations are not indexed, but are available in the data payload for the page viewers. This means that you should not store anything there that users could not see. For this, use the JWT token to store the data on a remote server and use the server for any of these kinds of operations.
As an example, if your widget integrates with service X and service X has an API key. Do not store the API key in the Javascript source nor in the content or configurations. The custom widget source is public and everything else is accessible to the user. In this case, use the call getJWT() to fetch the user token and use that to identify the user in your remote server. The shared secret is available in the custom widgets page

Using external data sources
The custom widget javascript source is always public to the internet, therefore you should never store any credentials in the javascript. To make safe and secure request to external services we recommend using the JWT token delivered to the widget through the WidgetSDK.
The token can be accessed by getJWT() request and is signed with the shared secret that is available in the custom widget edit page (admin panel). The token includes the following information.
{
user: {
id: "happeo-id",
primaryEmail: "userPrimaryEmail"
},
organisation: {
id: "organisation-id"
}
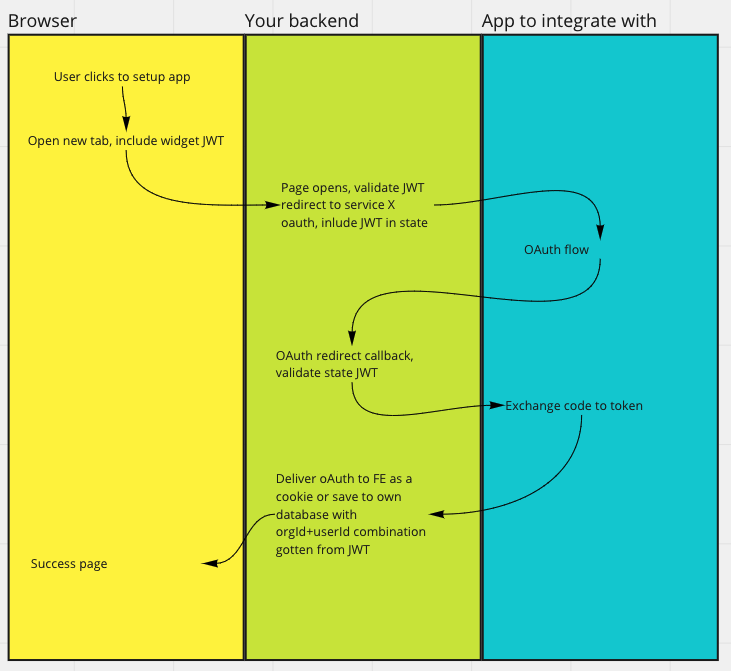
}Below is an example flow on authorising user to an external service using oauth through your widget. To get the token to the user, there are 2 options:
- Deliver the oauth token to the user as a cookie for example and let your javascript to use the oauth token to make remote calls.
- Store the oauth token to your database and use the JWT token data to fetch the correct token for the correct user. This should be used if the token is not a full oAuth token, for example, if it doesn't expire.

Updated 8 months ago
